[unity] class4_physics와 애니메이션_제작과정2
오늘의 구현내용

이전에, 플레이어가 움직일 때 좌우로 이미지를 변경해주는 것까지 구현하였다.
이번에는, animation애니메이션기능을 이용하여 점프하는 모습까지 구현해보고자 한다.
7. 스프라이트 애니메이션 적용하기
: 풀립북과 유사한 방식으로, 움직임을 조금씩 변경한 스프라이트를 준비해 일정 간격으로 이미지를 바꿔는 방식

이번에는 "메카닉"구조로 스프라이트 애니메이션을 적용해 나갈 것이다.
🍯 메카닌 구조란
: 애니메이션을 작성하고 실행할 때 유니티 에디터에서 일관되게 조작할 수 있는 기능을 말한다.
<특징>
- 각 애니메이션의 교체 시기를 지정할 수 있다.
- 메카님이 오브젝트의 상태를 판단하고 자동으로 애니메이션을 바꿔 재생할 수 있다.
애니메이션을 만드는 순서는 다음의 순서를 따른다.
1. 스프라이트
플립북의 한 페이지 한 페이지라고 보면 된다. 움직이는 순간순간의 장면들.
2. 애니메이션 클립 제작
스프라이트를 움직임에 맞게 정리한 파일.
스프라이트 정보, 재생속도, 재생 시간 등의 정보를 설정한다.
3. 애니메이션 컨트롤러
애니메이션 클립을 정리한 것.
어느 시점에 어느 애니메이션 클립을 재생할 지 지정한다.
1) 스프라이트 제작
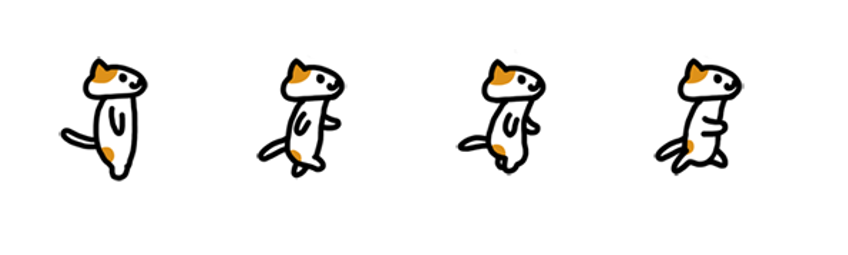
고양이가 점프하는 동작이 자연스럽게 연결되도록 스프라이트 그림을 준비한다.

위 그림을 차례대로 연결하면 아래와 같이 고양이가 마치 걷는 듯한 모습을 연출할 수 있다.

2) 스프라이트로 애니메이션 클립 만들기

1. Hierarchy 창에서 animation을 적용할 오브젝트를 선택한 후

2. Window도구 -> Animation -> Animation클릭
Animation창이 뜨면 "Create"를 눌러 파일을 저장한다.

3. Add Property -> Sprite의 "+" 버튼을 눌러 Sprite를 추가한다.


4. 앞서 제작한 스프라이트 이미지를 드래그해와 animation창에 원하는 프레임 간격에 맞게 배치해준다.
3) 애니메이션 컨드롤러로 애니메이션 속도 조절하기
여기까지, 고양이가 점프하는 하나의 애니메이션을 만들었다.
이젠 애니메이션 컨드롤러 스크립트를 작성해 고양이가 걷는 속도에 맞게 애니메이션이 진행되도록 구현해주어야 한다.
이는, playerController 스크립트에 아래와 같은 코드를 추가해줌으로써 구현해낼 수 있다.

8. 플레이어를 따라 카메라 움직이기
여기까지 제작해준 후 게임을 실행해보면 문제점이 보인다.

바로, 화면 밖으로 플레이어가 벗어나는 경우 플레이어의 모습이 보이지 않게된다는 것이다.
따라서 화면 즉, "Main Camera"가 플레이어를 따라다니며 플레이어가 상단으로 이동하여도 계속 플레이어의 모습이 화면에 비칠 수 있도록 구현해주어야 한다.
이를 위해선 "Main Camera"에 적용할 스크립트 코드를 다음과 같이 짜주면 된다.

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraController : MonoBehaviour
{
GameObject player;
// Start is called before the first frame update
void Start()
{
this.player = GameObject.Find("cat");
}
// Update is called once per frame
void Update()
{
Vector3 playerPos = this.player.transform.position; //고양이의 좌표를 저장
transform.position = new Vector3(
transform.position.x, playerPos.y, transform.position.z); //고양이의 y좌표를 따라 카메라가 움직임
}
}
위 코드를 "Main Camera"에 적용하고 게임을 실행해보면 아래와 같이 플레이어의 모습이 계속 화면에 비치게 된다.

9. 정상에 도착했을 때 : 플레이어와 깃발 사이 충돌 판정하기
Physics를 사용한 충돌판정은 다음의 2종류가 있다.
1. Collision을 이용한 방법 : 충돌판정 & 충돌 시 미치는 영향까지 포함해 충돌 반응 실행
2. Trigger를 이용한 방법 : 충돌판정만 하고 충돌후 반응은 실행하지 않는다.
또한, 충돌판정을 위한 함수는 다음과 같다.
| 상태 | Collision모드 | Trigger모드 |
| 충돌한 순간 (Enter) | OnCollisionEnter2D | OnTriggerEnter2D |
| 충돌 중 (Stay) | OnCollisionStay2D | OnTriggerStay2D |
| 충돌이 끝난 순간 (Exit) | OnCollisionExit2D | OnTriggerExit2D |
이때,
두 오브젝트의 충돌을 판정해주기 위해선

두 오브젝트 중 하나에 Rigidbody가, 두 오브젝트 모두에 Collider가 적용되어 있어야 하며,
Collider항목의 "Is Trigger"가 체크되어 있어야 한다.
또한, 충돌 판정 & 충돌 반응 모두를 구현해주기 위해선
Collider뿐만 아니라, Rigidbody또한 두 오브젝트 모두에 적용되어 있어야 한다.
[충돌 함수 적용 예시]

위 함수를 추가하면, 오브젝트가 다른 오브젝트와 충돌 시 "골"이라는 메시지를 콘솔창에 출력한다.
10. 씬 추가, 씬 변환하기
우리의 목표는 오브젝트가 깃발과 만났을 때 "골"을 출력하는 것이 아니라,
"Game Clear"창이 뜨는 것이다.
새로운 씬 만들기
이를 구현해내기 위해선 먼저 새로운 씬 "Game Clear"을 만들어 주어야 한다.

복잡한 순서 없이, 상단 메뉴에서 File -> New Scene -> Save As 순서로 씬을 새롭게 저장하면 새로운 씬이 만들어 진다.
씬 전환을 위한 감독 스크립트 작성하기

위와 같이 SceneManager.LoadScene("ClearScene"); 함수를 추가해주면 오브젝트가 깃발과 만나는 경우 ClearScene으로 이동하게 된다.
(*이때, SceneManager.LoadScene( ); 함수의 파라미터로는 이동하고자 하는 Scene의 이름이 전달된다.)
씬 등록하기
여기까지 하고 게임을 실행해보면 오류가 나는 것을 알 수 있는데,
이는 우리가 새롭게 만든 씬을 등록하지 않았기 때문에 발생하는 오류이다.

씬을 등록하는 방법은
상단 메뉴에서
File -> Build Settings 창을 열어 사용하고자 하는 씬은 Asset창에서 "Scenes in Build"영역에 드래그해서 옮기면 된다.
여기까지 해주면 다음과 같이 플레이어가 깃발을 만나는 경우 "Game Clear"로 씬이 바뀌는 것을 알 수 있다!
